Frappe Framework
Tutorial on app development using Frappe, a Low Code Framework for Real World Apps Open source, metadata driven, full stack framework in Python and Javascript. Comes with Admin UI, Roles and Permissions and much more.
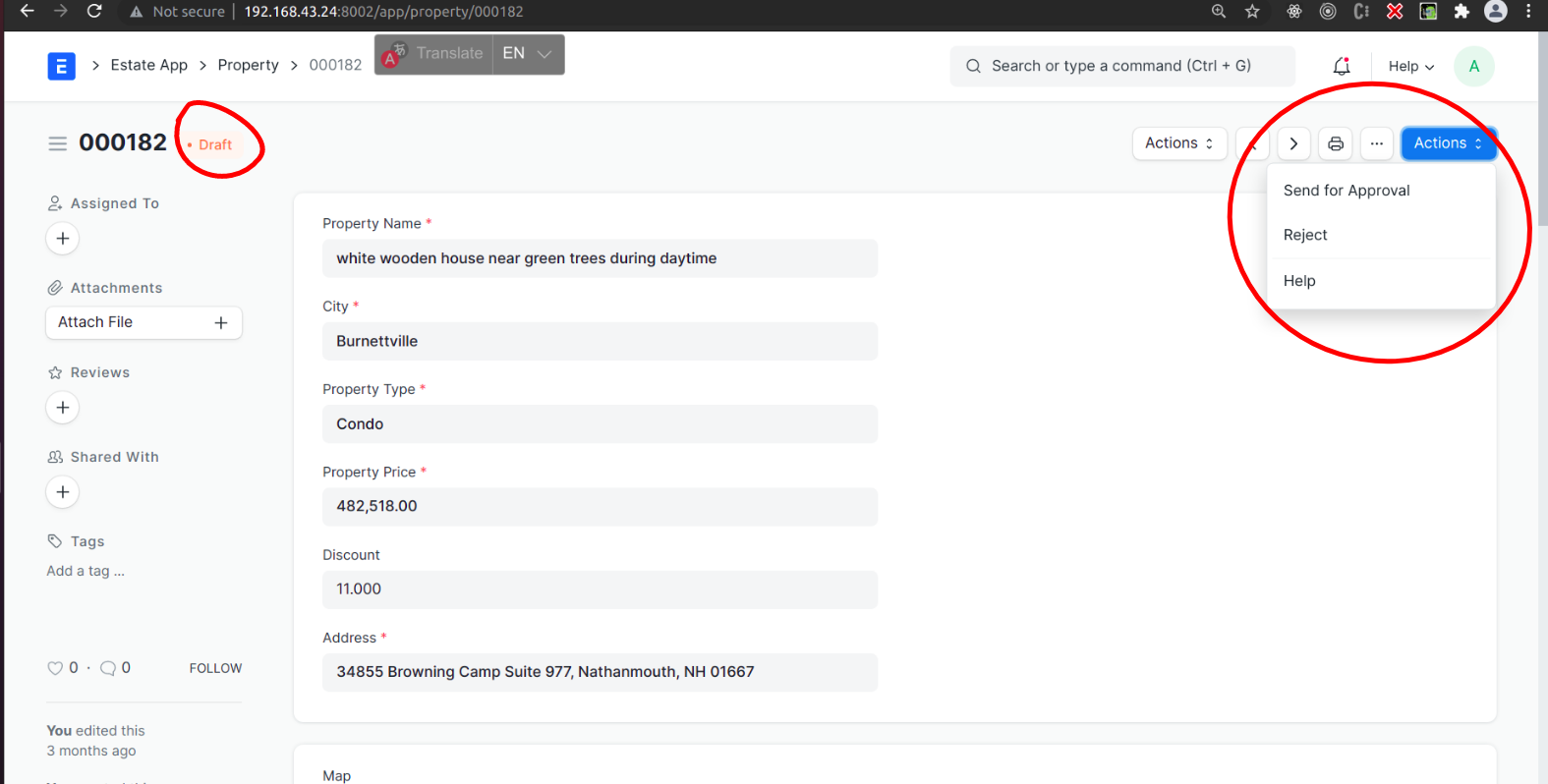
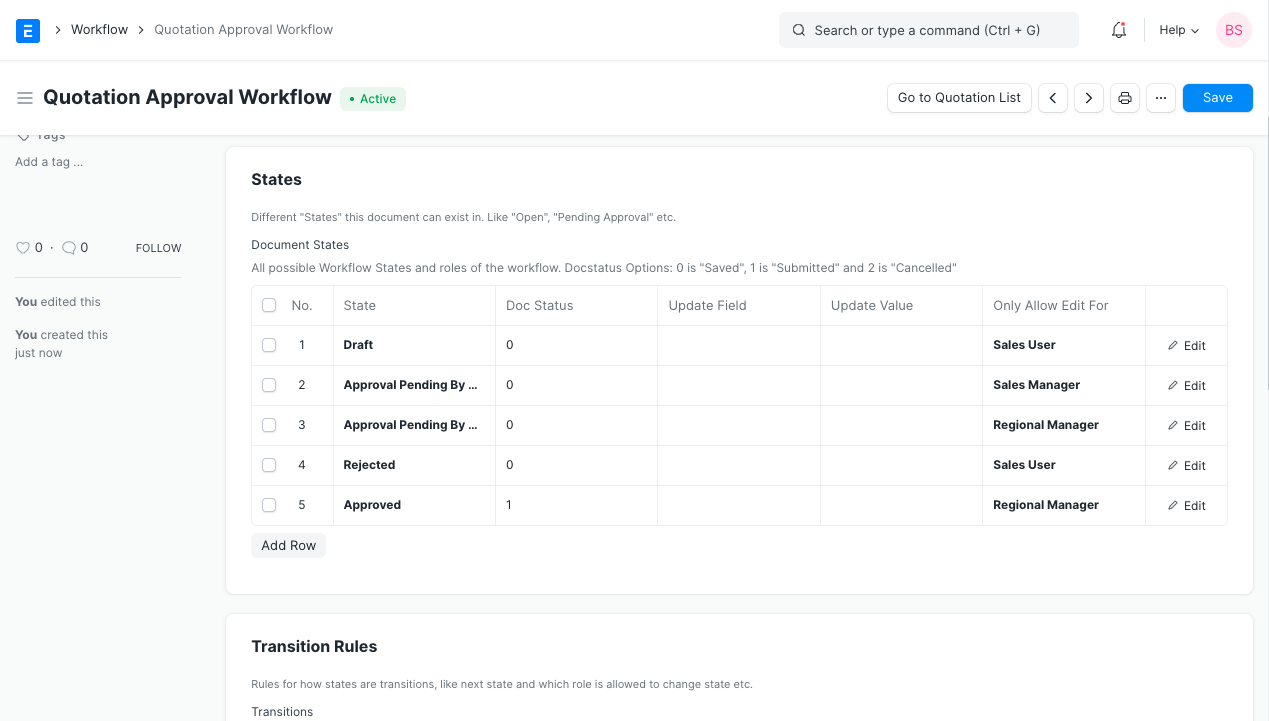
61. Action Link in Erpnext and Frappe
Frappe Framework
61. Action Link in Erpnext and Frappe
Learn how to add Action Links to ERPNEXT doctype.
EA
Emmanuel Anthony
July 4, 2021
· 1 min read
50. Webook - send data to other webapp
Frappe Framework
50. Webook - send data to other webapp
Send data from ERPNEXT to an external web app